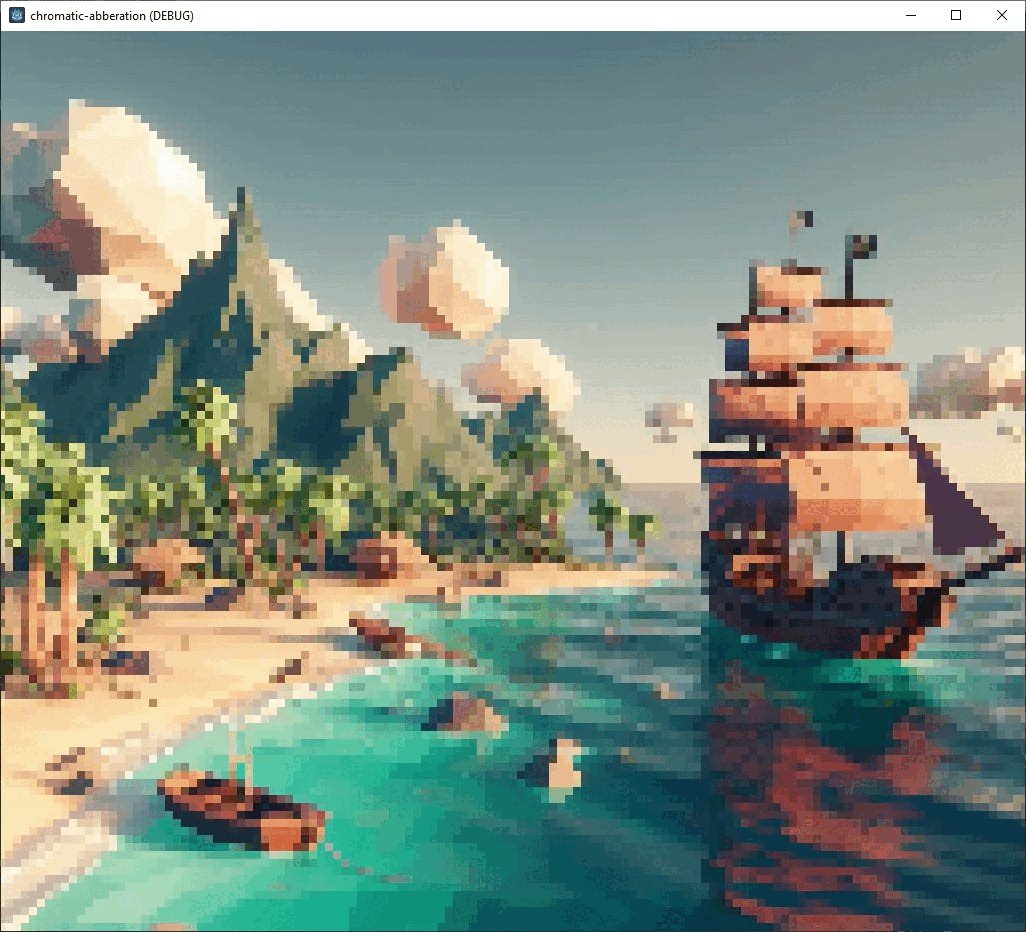
Pixelization shader can add a pixel art touch to your game, however it is not pixel art since there are many other things to consider when creating pixelart which pixelization shaders don’t’ do.
In a nutshell
It is a very simple shader. You need to round off the UVs in order to achieve the blocky effect. By rounding off the UVs, you are actually retrieving only 1 pixel in every region. Why it appears blocky is because in place where many pixels were initially present, you rounded off the UV coordinates to a single value, thus all nearby pixels now have same value of UV. This causes the pixel represented by that UV value to be rendered to the particular area.
Godot Shader Implementation
shader_type canvas_item;
uniform sampler2D screen_texture : hint_screen_texture;
uniform int pixel_size = 4;
void fragment()
{
ivec2 texture_size = textureSize(screen_texture , 0);
float x_factor = float(texture_size.x) / float(pixel_size);
float y_factor = float(texture_size.y) / float(pixel_size);
float uv_x = round(SCREEN_UV.x * x_factor) / x_factor;
float uv_y = round(SCREEN_UV.y * y_factor) / y_factor;
vec4 pixelized_texture = texture(screen_texture , vec2(uv_x, uv_y));
COLOR = pixelized_texture;
}